多語系網站視覺設計怎麼做?—視覺介面的建構方式與設計考量
2022-03-22
網頁設計
架設多語系網站的視覺介面設計應該注意哪些事情?本文提出兩種多語系網站視覺設計建構方式優缺點;以及五項應該留意的設計考量。
以下比較兩種介面設計建構方式優缺點:
到底要不要採用相同視覺介面設計製作多語系網站呢?您也可以先參考本文「3個製作多語系網站您需要先做的考量」再做出決定喔!
建構多語系網站的視覺介面又有哪些要注意的事項呢?以下共五個項目逐一說明:
(中文) 系統維護
(英文) System Maintenance
(日文) システムメンテナンス
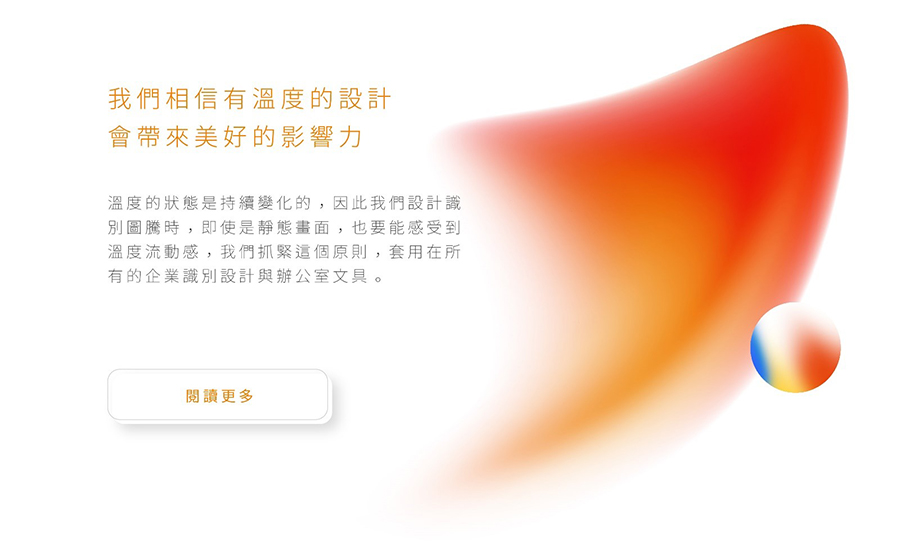
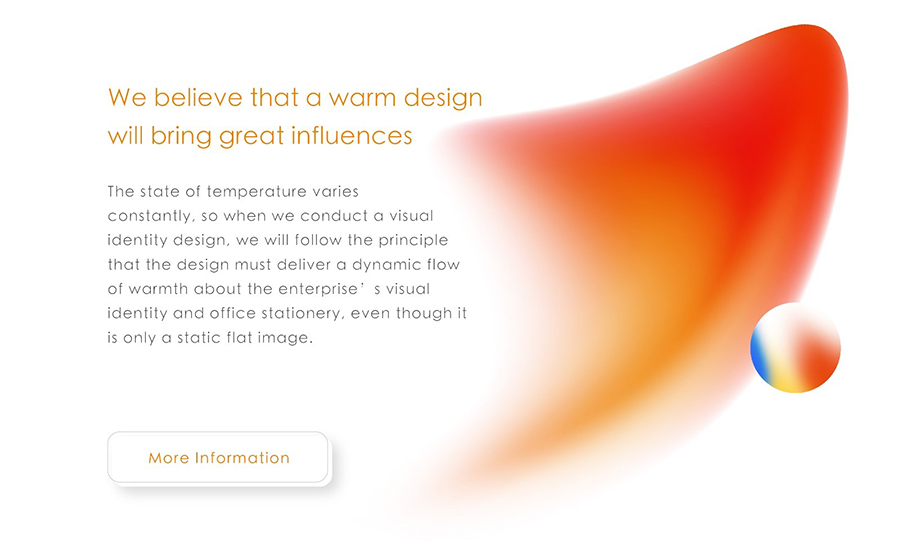
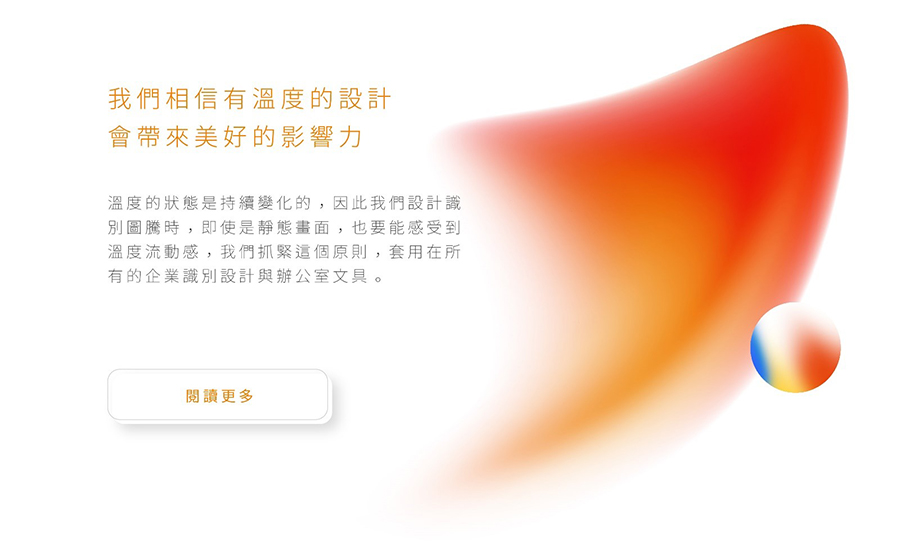
由上列範例可得知中文文字在版面上占用較少的空間,英文、日文皆需要2倍空間左右。中文字在全世界語言文字中擁有相對較短的文字特性,當翻譯變成其他語言後,通常都會需要預留更多空間,因此中文語系以外的版面可能行數較多。若在視覺介面設計開發時沒有預留足夠的空間,就會造成文字超出按鈕寬度、頁面破版、留白不足的現象。以下為多語系網站設計頁面範例:


↑多語系網站介面設計的段落文字與按鈕安排,會盡量做成一項元素(標題、文字段落、按鈕)各隸屬於單一行空間,讓文字有足夠延展的空間。
目前搜尋引擎尚無法完全解讀圖片本身的內容,只能明確的判讀網頁的這個區塊是一張圖片,搜尋引擎不會直接判讀圖片內要傳達的文字內容。若想要讓搜尋引擎理解您建構的網頁內容、擁有的關鍵字詞,參柒設計還是建議網站都要盡量做到完全圖文分離,純文字內容讓搜尋引擎更容易解讀、收錄關鍵字,幫助網站優化。

多語系網站必須同時讓不同國家、文化的使用者操作,建議採用通用的標誌ICON,別為了與眾不同而做出特例獨行的設計,反造成使用者混淆、降低使用者網站操作體驗。以下列出網站常見通用的ICON與涵義:
建構多語系網站時,無論是否採用相同的視覺,網頁文案內容、文字字體、選圖、顏色、標誌的使用,都可能影響當地使用者對此品牌網站的信任、觀感,建議著手規劃設計前先做點功課了解各個國家的文化!
兩種多語系網站視覺介面設計方式與比較
多語系網站的視覺介面有兩種設計建構方式:- (1) 不同語系網站使用相同視覺介面設計,內容隨著語系置換
- (2) 每個語系網站皆使用不同視覺介面設計
以下比較兩種介面設計建構方式優缺點:
| 使用相同視覺介面設計 | 語系間採用不同視覺介面設計 | |
|---|---|---|
| 網頁設計建置成本 | 較節省,僅開發一套介面設計 | 較高,一個語系可能產生一個獨立開發費用 |
| 開發時間 | 較快 | 較慢,依照語系多寡決定開發速度 |
| 內容與後台維護 | 欄位一定相同,維護方便 | 欄位可能不同,也可能分別有不同後台,維護較不易 |
| 網站結構 | 無彈性,不同語系都要相同 | 允許存在語系間差異,可針對不同語系客製開發 |
| 視覺設計差異 | 相同設計 | 一個語系一個視覺,可依照各國文化、使用習慣客製開發設計 |
到底要不要採用相同視覺介面設計製作多語系網站呢?您也可以先參考本文「3個製作多語系網站您需要先做的考量」再做出決定喔!
建構多語系網站的視覺介面又有哪些要注意的事項呢?以下共五個項目逐一說明:
一、不同語言文字長短造成排版落差
多語系響應式網站最常發生網頁設計介面未預留足夠空間縮放,同樣一段文字在不同語言的表現下,造成文字總長度的放大或縮小,以下使用相同字型(微軟正黑體)、大小、詞彙作為範例:(中文) 系統維護
(英文) System Maintenance
(日文) システムメンテナンス
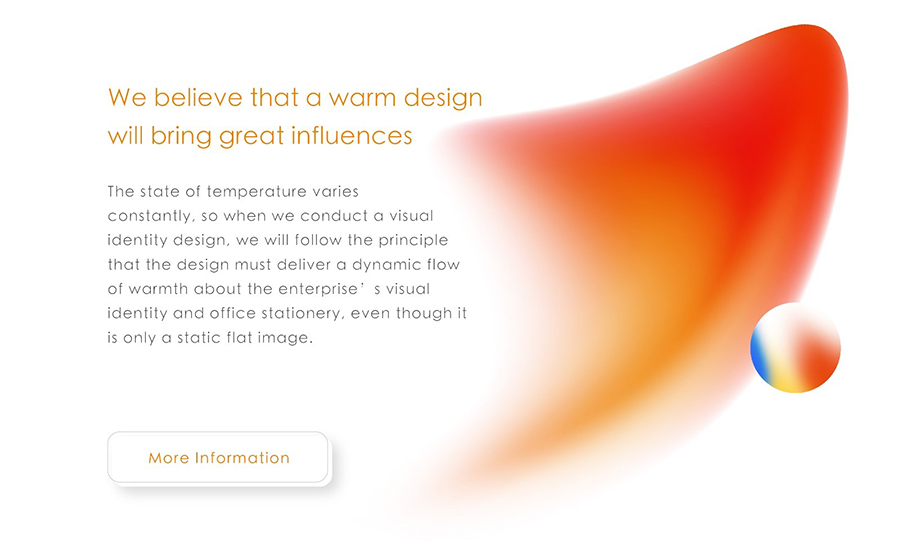
由上列範例可得知中文文字在版面上占用較少的空間,英文、日文皆需要2倍空間左右。中文字在全世界語言文字中擁有相對較短的文字特性,當翻譯變成其他語言後,通常都會需要預留更多空間,因此中文語系以外的版面可能行數較多。若在視覺介面設計開發時沒有預留足夠的空間,就會造成文字超出按鈕寬度、頁面破版、留白不足的現象。以下為多語系網站設計頁面範例:


↑多語系網站介面設計的段落文字與按鈕安排,會盡量做成一項元素(標題、文字段落、按鈕)各隸屬於單一行空間,讓文字有足夠延展的空間。
二、採用讓網頁圖片、文字內容完全分離的設計
常常有網站管理員為了內容維護上的方便,將產品文案與圖片合而為一,也就是把文案做成圖片檔,不僅上傳快速、也無須額外在網站管理後台的HTML編輯器內文字排版花心思,乍聽之下相當方便,但多語系網站的圖片遇到文字翻譯也會遇到上述提及字數的問題,導致排版還需要額外調整,況且文字做在圖片上會影響網站優化的成效、不適用於RWD網站(參考文章:避開這5種編輯電子商務/品牌網站內容的方式)。目前搜尋引擎尚無法完全解讀圖片本身的內容,只能明確的判讀網頁的這個區塊是一張圖片,搜尋引擎不會直接判讀圖片內要傳達的文字內容。若想要讓搜尋引擎理解您建構的網頁內容、擁有的關鍵字詞,參柒設計還是建議網站都要盡量做到完全圖文分離,純文字內容讓搜尋引擎更容易解讀、收錄關鍵字,幫助網站優化。
三、留意網頁介面(UI)設計元素的位置
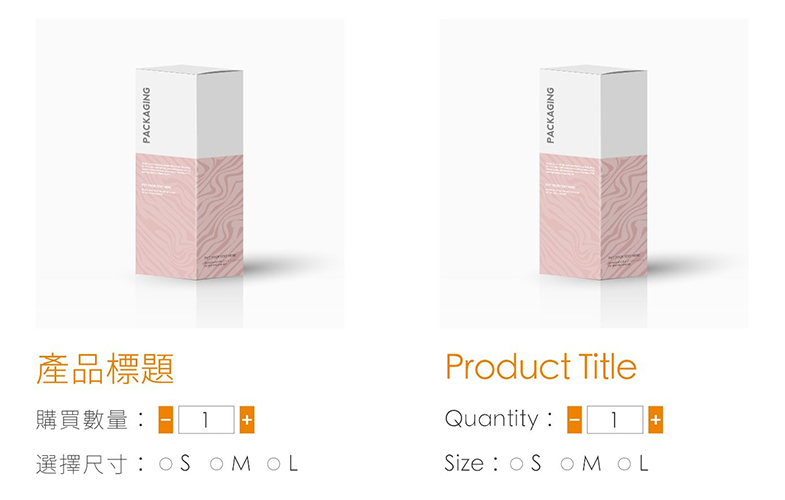
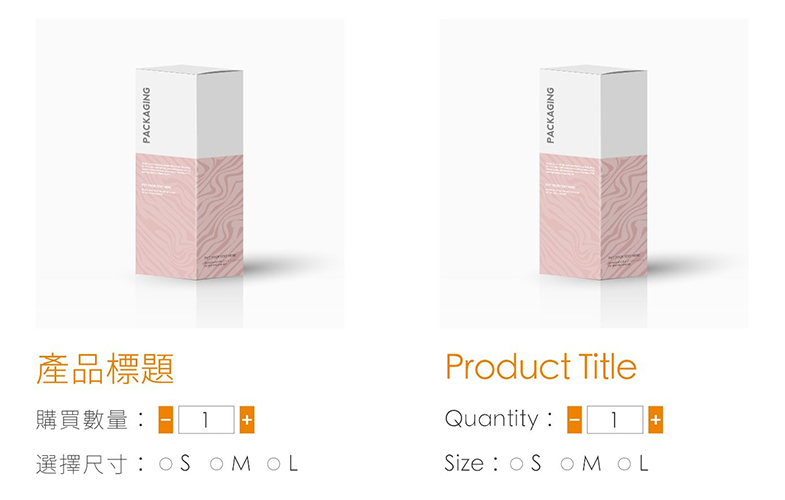
各國語言文法皆存在些許差異,同一個句子所使用的字詞在不同語言間順序不盡然相同。網頁除了文字內容外還有「欄位」、「輸入框」、「表單」等與使用者互動的介面設計元素。為了避免文法差異造成多語系網站介面混亂,通常都會調整、簡化文字敘述,並且與使用者互動的介面設計元素擺在最後,以下以購物網站的數量、尺寸選購作為範例:
四、網頁需選擇通用的標誌與ICON
不同國家間除了語言差異、還存在著文化差異,以信封為例,因書寫習慣的不同分為中式信封與西式信封兩種。網站內常常使用線下或傳統的象徵圖案網站介面互動的設計元素,以E-mail電子電箱來說,網頁通常使用西式信封的外觀樣式作為電子信箱的標誌ICON,使用者也普遍存在「信封的ICON就是電子信箱」的認知。多語系網站必須同時讓不同國家、文化的使用者操作,建議採用通用的標誌ICON,別為了與眾不同而做出特例獨行的設計,反造成使用者混淆、降低使用者網站操作體驗。以下列出網站常見通用的ICON與涵義:
| ICON | 涵義 |
|---|---|
房子 |
網站首頁:點擊後可返回網站首頁 |
信封 |
電子信箱:若裝置有電子信箱軟體,點擊後即可觸發軟體發信 |
人像 |
會員中心:點擊後可登入/註冊會員 |
購物袋、購物推車 |
購物車:點擊後可觀看目前購買清單或準備結帳 |
放大鏡 |
搜尋功能:可搜尋網站內產品、文章等資訊 |
五、網頁使用的元素設計須留意各國文化與禁忌
設計上可能因文化的差異在國際交流上鬧出笑話、甚至造成誤解,架設多語系網站需要特別留意。以顏色為例,紅色對華人文化來說是個喜氣的顏色,但是在中東國家來說卻代表警戒、危險、邪惡的顏色;綠色我們通常可以馬上聯想到自然、環境保護,但是在拉丁美洲卻是代表死亡的涵義。再以生物為例,兔子一般給人的形象為可愛,但在西方文化則其實蘊含性感的涵義;蜜蜂則無論東西方文化皆具有勤勞的象徵。建構多語系網站時,無論是否採用相同的視覺,網頁文案內容、文字字體、選圖、顏色、標誌的使用,都可能影響當地使用者對此品牌網站的信任、觀感,建議著手規劃設計前先做點功課了解各個國家的文化!
您可能有興趣的文章

2021-12-14
多語系網站建置主機伺服器應該如何規劃?
建置多語系網站需考量多個國家使用者,要如何選擇多語系網站主機伺服器架構?即主機架構、主機位置、提升海外使用者網站連線速度、簡體中文版語系網站三個議題進行探討。

2021-10-27
3個製作多語系網站您需要先做的考量
您正準備開始製作一個多語系網站嗎?建構一個多語系網站需要考量哪些項目呢?本文歸納出三個要點幫助您規劃多語系網站架構。

2021-04-20
建構多語系網站應該選用子目錄、子網域還是獨立網域?
您是不是在規劃多語系網站時碰到困難?一個企業網站、品牌電子商務網站應該選用哪種架構來建置多語系網站?本文將帶您比較剖析子目錄、子網域與獨立網域三種網站架構的優缺點。
