解析6項常見的圖片優化問題與解決方法
2023-12-01
網站優化
本文整理6項常見的圖片優化問題與解決方法,若您還不知道圖片優化的步驟,建議可先閱讀本文「6個步驟優化網站圖片,增加圖片曝光的機會」。

「提供next-gen格式的圖片」、「圖片編碼有效率」都能透過線上圖片壓縮工具(點我進入COMPRESSOR線上工具)解決,利用工具轉檔,完成後記得把原本網頁頁面舊有的圖片替換成壓縮後的圖檔,並再到Page Speed Insight重新檢測,確認上圖中的提示訊息已消失、,且「效能」分數提升。
先利用Search Console確認欲檢查的圖片所在的網頁網址是否已經被Google收錄,如下圖顯示畫面:

經過一段時間後,若圖片排名皆未顯著成長,則可以考慮更換Alt替代的文字敘述,試著擺放其他關鍵字,修改完畢後記得提交搜尋引擎讓爬蟲重新讀取收錄。
<img src="img/alt-sample.jpg" width="200" height="200" alt="這邊填入替代文字" title="這邊填入圖片標題文字" />
圖片標題文字用途為當使用者滑鼠移到圖片範圍內出現在游標旁顯示文字,如下圖:

雖然標題文字也可以埋放關鍵字,但因其效果只能顯示在電腦版、有游標能夠滑入(hover)的狀態,行動載具(平板、手機)無法有滑入效果,所以圖片標題文字對SEO優化、提升曝光率效益較低。
但可以利用這個特性輸入與使用者互動的文字,例如設置超連結的圖片,可設定title為「點擊看更多」,增加使用者對此圖片的理解與互動。
為了不讓網頁開啟速度過慢、更符合搜尋引擎收錄喜好,因此需要壓縮圖片使其輕量化,但在壓縮的過程會稍微破壞原先圖片的解析度,在某些螢幕底下會模糊、不夠銳利精美。以下介紹兩種解決方法:

線上圖示字體資源:

這邊要向大家介紹以下網站「DMCA.com」,這是一家基於《DMCA》法案,以協助網站經營者、創作者保護權利為出發的民營機構。DMCA.com提供免費、進階版付費兩種服務模式,付費版最低資費為每月10元美金或每年100元美金,可參閱本頁說明(點我進入https://www.dmca.com/Pricing.aspx?r=m)。請先申請加入會員、選擇服務方案,之後便可對欲保護的網站驗證,完成驗證後DMCA.com就會開始全天候監測網站內容是否被盜用
※ 註:採用免費方案每年僅有一次免費盜用移除的機會,第二次以上則需額外收費
務必優化填入Alt替代文字的網站圖片:
可不用優化填入Alt替代文字的網站圖片:
本文與前文「6個步驟優化網站圖片,增加圖片曝光的機會」介紹了許多圖片優化的欄位,下表整理各欄位簡介、優化必要性等資訊,帶您一次瀏覽:
還有其他圖片優化的問題嗎?歡迎與參柒設計團隊聯繫諮詢!
哪些方法可以自我檢測圖片是否已完成優化、並可於搜尋引擎上曝光?
利用Page Speed Insight工具檢測是否完成圖片壓縮
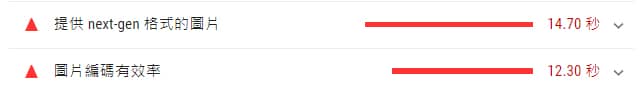
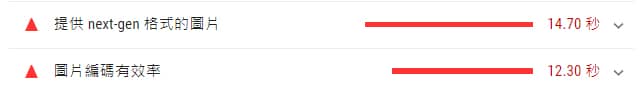
Page Speed Insight是由Google開發用來檢查網站優化(SEO)各項指標的工具,當您圖片未經過壓縮會影響「效能」的分數,並於最佳化建議出現以下訊息:
「提供next-gen格式的圖片」、「圖片編碼有效率」都能透過線上圖片壓縮工具(點我進入COMPRESSOR線上工具)解決,利用工具轉檔,完成後記得把原本網頁頁面舊有的圖片替換成壓縮後的圖檔,並再到Page Speed Insight重新檢測,確認上圖中的提示訊息已消失、,且「效能」分數提升。
直接利用圖片搜尋輸入關鍵字檢查排名
先利用Search Console確認欲檢查的圖片所在的網頁網址是否已經被Google收錄,如下圖顯示畫面:

接著利用圖片的Alt替代文字、或是<figcaption>標籤內文字中的關鍵字進行圖片搜尋,看看圖片有沒有出現在搜尋結果中。提醒您,圖片被搜尋引擎收錄如同網址,剛被Google收錄的圖片排名可能不會太高,需要等一段時間後才會逐漸提高排名。
經過一段時間後,若圖片排名皆未顯著成長,則可以考慮更換Alt替代的文字敘述,試著擺放其他關鍵字,修改完畢後記得提交搜尋引擎讓爬蟲重新讀取收錄。
圖片標題(Title)文字需要優化嗎?能幫助提升圖片曝光率嗎?
一段網頁圖片HTML程式語法內除了路徑、寬度、高度、Alt替代文字之外還有標題(title)文字,如以下:<img src="img/alt-sample.jpg" width="200" height="200" alt="這邊填入替代文字" title="這邊填入圖片標題文字" />
圖片標題文字用途為當使用者滑鼠移到圖片範圍內出現在游標旁顯示文字,如下圖:

但可以利用這個特性輸入與使用者互動的文字,例如設置超連結的圖片,可設定title為「點擊看更多」,增加使用者對此圖片的理解與互動。
流程數據圖表壓縮後,圖片解析度變差影響閱讀,有沒有解決方法?
為了不讓網頁開啟速度過慢、更符合搜尋引擎收錄喜好,因此需要壓縮圖片使其輕量化,但在壓縮的過程會稍微破壞原先圖片的解析度,在某些螢幕底下會模糊、不夠銳利精美。以下介紹兩種解決方法:
流程數據圖表可以使用向量格式(svg)製作
製作流程圖、數據資料圖表可以使用「向量」格式(.svg)製作,向量格式具備放大縮小不失真優勢,十分符合響應式(RWD)網頁須隨著載具寬度大小縮放特性。向量檔案大小也比點陣(.jpg、.png)格式小上許多,目前網頁瀏覽器都有支援讀取向量格式.svg,且Google圖片搜尋功能也能直接搜尋到.svg格式圖片。Icon圖示可以改使用「圖示字體(Icon Fonts)」語法
網頁文案、按鈕常會搭配Icon一起排版設計,這些Icon可以做成字體(font)的方式,也就是圖示字體(Icon Fonts),不但可以重複利用、也可直接用CSS的語法改變大小顏色、套用其他CSS支援的效果,最主要是可以替代原本圖片占掉的空間。網路上也有許多免資源可以直接套用,有效節省製作時間,如下圖:↑上圖橘色方框內的Icon皆為圖示字體
線上圖示字體資源:
- (1) Fontawesome (https://fontawesome.com/) :有分為免費版及付費版
- (2) Google Fonts(https://fonts.google.com/icons):可免費使用
加浮水印是否會影響圖片優化?
為了保護辛苦做出來的圖片,請專業攝影師拍攝的照片,防止被其他人盜用、未經同意轉載重製,許多人會替圖片加上浮水印。因為搜尋引擎還無法判斷圖片內容,所以浮水印不會干擾搜尋引擎收錄圖片成效。也請留意浮水印在圖片中的占比不要過多、太過明顯、影響使用者閱讀,上述情況會降低瀏覽人次,違背圖片優化的目的。網站圖片不想加浮水印又可以怎麼保護圖片、避免被盜用?
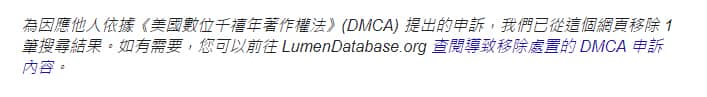
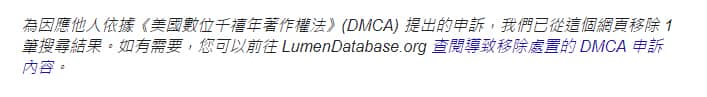
不加浮水印可能會有被盜用的風險,加了浮水印又怕影響使用者閱讀,有沒有其他方法可以保護圖片呢?這時候您可以使用《數位千禧年著作權法(Digital Millennium Copyright Act,簡稱DMCA)》,DMCA法案設立目的為保護數位內容著作權,雖然此法案是由美國立法,但台灣也在其保護範圍內。當網站內容(文字、圖片)被他人盜用、未經授權再次被傳播、違反著作權的情況就會被Google強制下架,在搜尋結果會出現以下訊息:
↑因網站違反DMCA出現的訊息
這邊要向大家介紹以下網站「DMCA.com」,這是一家基於《DMCA》法案,以協助網站經營者、創作者保護權利為出發的民營機構。DMCA.com提供免費、進階版付費兩種服務模式,付費版最低資費為每月10元美金或每年100元美金,可參閱本頁說明(點我進入https://www.dmca.com/Pricing.aspx?r=m)。請先申請加入會員、選擇服務方案,之後便可對欲保護的網站驗證,完成驗證後DMCA.com就會開始全天候監測網站內容是否被盜用
※ 註:採用免費方案每年僅有一次免費盜用移除的機會,第二次以上則需額外收費
哪些圖片一定要優化填入Alt替代文字?
Alt圖片替代文字是圖片優化相當重要的步驟,也能有效幫助圖片曝光、提升圖片搜尋的排名,一個網站內圖片最多可能上達百張,全部優化需要花費不少時間,以下整理務必以及可不用優化的圖片:務必優化填入Alt替代文字的網站圖片:
- (1) 服務項目、服務流程圖片 (若圖片為非自製可不用填入Alt替代文字)
- (2) 產品圖片
- (3) 內容行銷文章自製圖片
- (4) 專利技術、文件說明圖
- (5) LOGO圖片 (建議同時註冊商標)
可不用優化填入Alt替代文字的網站圖片:
- (1) 非自製圖片,如圖庫採購的圖片
- (2) 僅作背景、裝飾用圖片
- (3) Icon圖示
網頁圖片優化的各項欄位比較與優化總整理
本文與前文「6個步驟優化網站圖片,增加圖片曝光的機會」介紹了許多圖片優化的欄位,下表整理各欄位簡介、優化必要性等資訊,帶您一次瀏覽:
| # | 圖片檔案名稱 | Alt替代文字 | Title標題文字 | 圖片描述 |
|---|---|---|---|---|
| 用途或簡介 | 1) 圖片自身檔名 2) 圖片網址辨識 |
1)用於圖片無法正常顯示時出現 2)輔助視障使用者閱讀網頁內容 |
滑鼠移到圖片範圍內出現在游標旁顯示文字 | 使用<figcaption>語法填入的圖片描述 |
| 優化必要性 | 必要 | 必要 | 非必要 | 必要 |
| 命名/使用語言 | 建議使用英文、數字 | 任何語系皆可 | 任何語系皆可 | 任何語系皆可 |
| 字數限制 | 無特別規範,但建議別過長,務必要有主要關鍵字英文 | 字數最長不建議超過62個中文字或125個英文字 | 字數最長不建議超過35個中文字或70個英文字 | 無規範 |
還有其他圖片優化的問題嗎?歡迎與參柒設計團隊聯繫諮詢!
您可能有興趣的文章

2023-10-20
6個步驟優化網站圖片,增加圖片曝光的機會
網站圖片優化應該選用哪些格式?如何降低圖片檔案大小?越來越多人會搜尋圖片,如何增加網站圖片曝光率?本文將逐一為您詳盡解析、優化步驟與範例。

2023-04-13
企業品牌多語系網站的優化(SEO)策略
企業品牌經營多語系網站可以有哪些優化(SEO)策略呢?如何確保目標客群(TA)能看到特定語系的網站?多語系網站文案應該怎麼優化?本文以內容優化、程式優化的角度為您介紹。

2022-08-18
社群媒體優化與網站優化搭配策略
什麼是社群媒體優化?優化後對網站有什麼助益?各大社群平台有什麼特性?透過社群媒體優化後將流量導回官方網站,網站可以做哪些優化?有哪些策略?本文帶您逐一介紹。
