如何規劃功能、邏輯複雜的客製化資訊系統網站平台?
2022-01-19
網頁設計
本文介紹三種方法協助您規劃功能、邏輯、流程複雜的客製化資訊系統網站。利用這些方法製作網站建置企劃,不僅可在公司會議提報使用,也可提供網頁設計公司參考、進行討論。

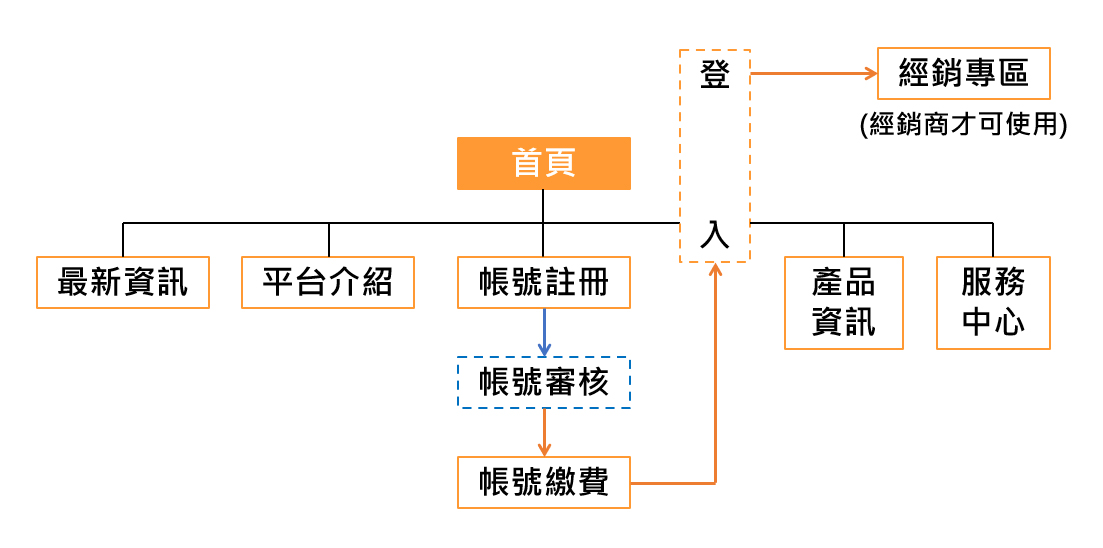
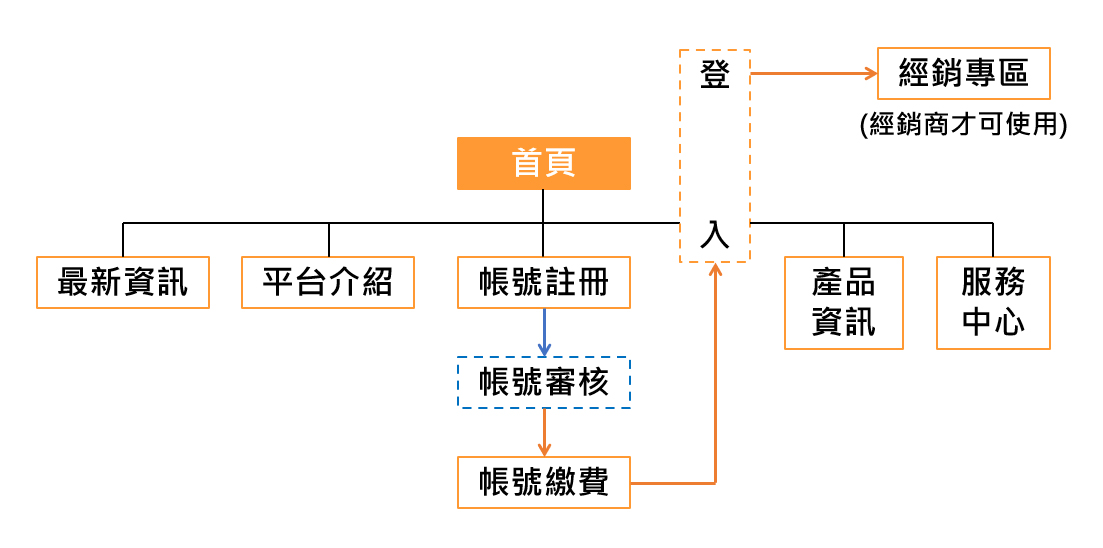
↑系統網站地圖範例:特殊功能、需求可用不同的顏色、圖例標示
以下介紹免費製作網站地圖的工具:
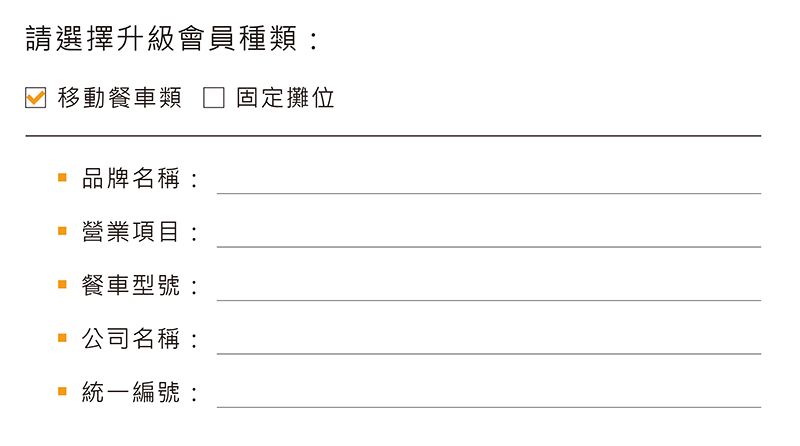
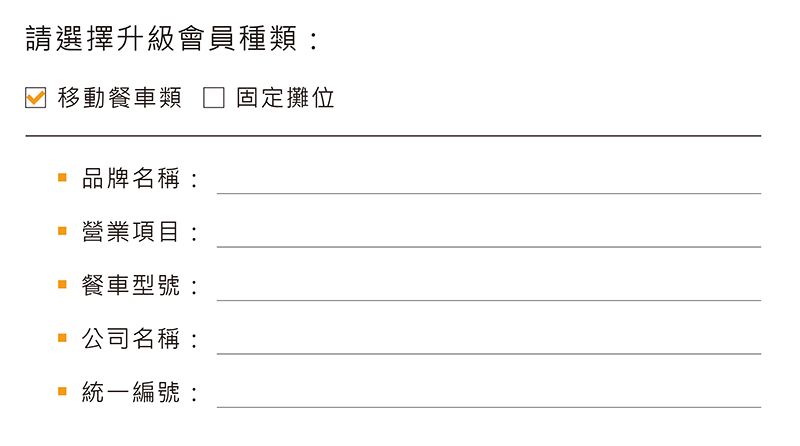
這邊也要提醒您,在操作參考網站時可能會與您的需求有出入,或可能不明白網站後端的程式設計邏輯,建議可將前台所需的操作流程或功能彙整,有不確定的部分再與網頁公司討論可行的製作方式。以下為一個較簡單以表單輸入操作的範例,如下圖需要先點選「移動餐車類」或「固定攤位」兩種,下方的表單因選項不同而顯示不同的欄位:

↑選擇「移動餐車類」後跳出的欄位

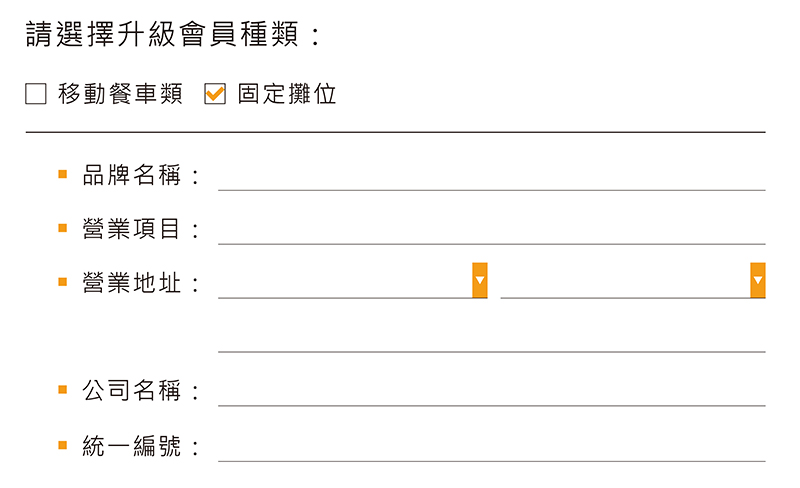
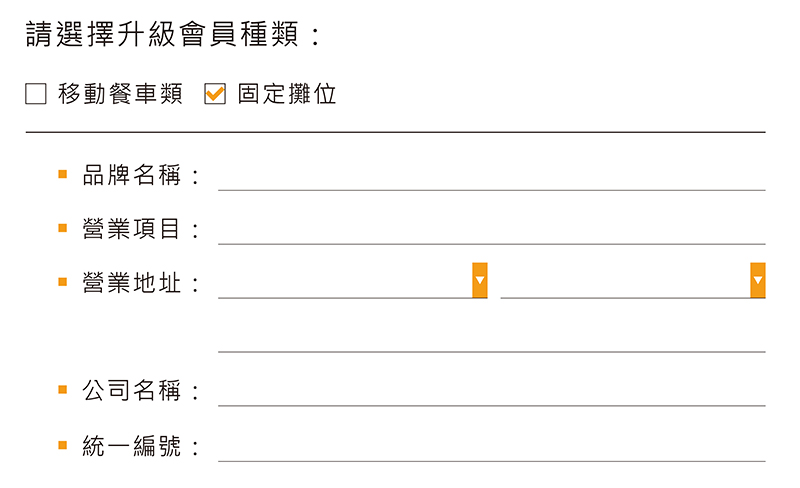
↑選擇「固定攤位」跳出與「移動餐車類」不同的欄位
邏輯訂立的規則來自貴公司架設網站的需求,不一定要完全仿造參考網站,若擔心在規劃過程中遺漏邏輯,還是建議把網站建置需求盡量描述清楚,網頁設計公司再根據您的需求提供邏輯規劃建議。
<註>網站只有前端介面HTML程式碼部分是完全公開可透過瀏覽器直接瀏覽;後端邏輯程式碼的部分無法直接瀏覽、了解各項設計細節,只有網站經營者、網頁設計開發公司才能知道全貌。
為了溝通、討論方便,建議將每個網頁頁面獨立成一張表格,勿將所有頁面欄位資料都擺在一起。
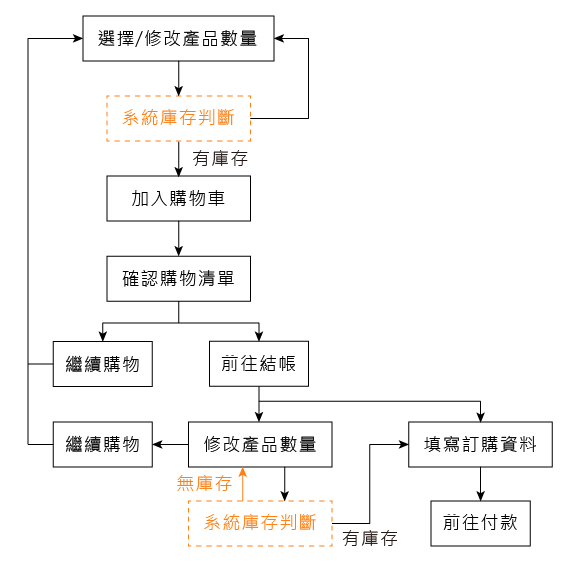
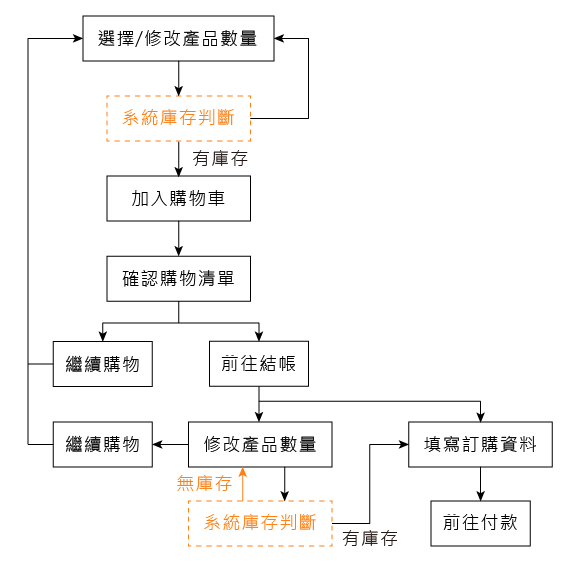
以下是購物網站內選擇產品、庫存檢查操作流程範例圖(僅節錄部分流程):

↑「使用者操作流程路徑檢視」圖,方框表示節點與後續可能進行的動作,每條箭頭都是一條路徑,並利用不同顏色、圖標表示不同動作。
功能、邏輯越多的網站繪製出來的「使用者操作流程路徑檢視」越大,利用此方式可降低規劃時產生的遺漏。若擔心遺漏的部分太多,可交由製作經驗豐富的網頁設計公司協助您。
升級主機伺服器的規格不單單只靠主機記憶體,也需要其他規格項目輔助,如系統容量、CPU中央處理器(或vCPU虛擬處理器)、線路頻寬等。如果您的系統網站是初次建置,沒有先前資料可以參考用以評估流量、網站資料量,則可考慮採用「可逐步升級的主機架構」,隨著流量、網站資料量的增加成長,再慢慢升級調整規格。若考量要為使用者提供更穩定的、無法中途中斷太久、有完善備援機制的主機伺服器,就要考量建構擁有異機異地救援機制的雲端主機伺服器架構。
網頁設計公司擁有網站功能、邏輯規劃能力,但仍無法精通各行各業實際運作的規則、操作需求,因此務必把您的需求盡量整理、描述統整交給網頁設計公司,網頁設計公司才有辦法幫您整理釐清邏輯、客製規劃符合您期望的網站喔!參柒設計擁有豐富的大型資訊平台網站建置經驗,歡迎與我們專業團隊諮詢!
準備網站地圖、彙整需求
製作網站地圖
開始執行一項網頁設計專案時,可以先製作一份大略的網站地圖(Sitemap),不僅可在公司內部會議讓所有人快速了解網站概況、更有助於跨部門整合討論,網頁設計公司也可藉由網站地圖清楚理解需求。下圖為系統網站地圖範例:
↑系統網站地圖範例:特殊功能、需求可用不同的顏色、圖例標示
- 1.Cacoo:線上免費「Drawing Diagrams」服務,支援線上即時協作編輯功能,功能多樣、操作方便 (按我進入Cacoo網站)
- 2.Draw.io:同樣為免費的線上繪製工具,並可與Google、DropBox等知名雲端空間連結儲存(按我進入 Draw.io網站)
網站需要的功能邏輯說明
比起一般的形象網站、電商網站,規劃製作功能或邏輯複雜的網站更需要把您的需求盡量彙整、條列。若系統網站出現的功能、名詞是您專業領域內某個流程、特殊的名詞,可以額外整理一份文件說明讓網頁設計公司理解。尋找參考網站
網站架構太大不知道從何規劃起?應該怎麼畫網站地圖?缺乏靈感、不知從何下手的時候可以試著尋找同業網站作為參考,研究看看網站有提供哪些功能,並實際操作一次。這邊也要提醒您,在操作參考網站時可能會與您的需求有出入,或可能不明白網站後端的程式設計邏輯,建議可將前台所需的操作流程或功能彙整,有不確定的部分再與網頁公司討論可行的製作方式。以下為一個較簡單以表單輸入操作的範例,如下圖需要先點選「移動餐車類」或「固定攤位」兩種,下方的表單因選項不同而顯示不同的欄位:

↑選擇「移動餐車類」後跳出的欄位

↑選擇「固定攤位」跳出與「移動餐車類」不同的欄位
邏輯訂立的規則來自貴公司架設網站的需求,不一定要完全仿造參考網站,若擔心在規劃過程中遺漏邏輯,還是建議把網站建置需求盡量描述清楚,網頁設計公司再根據您的需求提供邏輯規劃建議。
<註>網站只有前端介面HTML程式碼部分是完全公開可透過瀏覽器直接瀏覽;後端邏輯程式碼的部分無法直接瀏覽、了解各項設計細節,只有網站經營者、網頁設計開發公司才能知道全貌。
訂定使用者於網站操作流程與規則
網站前台的使用操作邏輯設定與限制可非常多變,完全依照您的需求而定,以下列出一些思考方法幫助您建構網站操作邏輯與制定規則限制:- 1.網站功能是否開放給全體使用者操作?否則要如何區分網站操作權限?
- 2.公司現有作業流程數位化:具體列出原有的作業流程、在網站上操作的部分、未來線上與線下的操作流程。
- 3.有哪些功能希望由網站系統程式自動完成?達到節省人工通知、審核時間等繁瑣程序。
- 4.列出申請註冊網站會員資格、審核流程、會員分級、會員功能…等等。
- 5.使用者必須完成什麼動作後才能使用特定網站功能?是否有非網站內才可完成的步驟(例如線下、報關APP、手機簡訊…等等)?
蒐集網站需要的資料欄位、確認資料型態
越複雜、龐大的網站需要的資料欄位也越多,您可以用表格的方式整理網站需要的欄位,並且標註欄位是否為必填以及資料型態範例讓網頁設計公司參考,有特殊的需求也可以在旁註記。以下是會員註冊頁面資訊欄位範例說明:| 欄位名稱 | 是否必填 | 資料型態範例 | 需求註記 |
|---|---|---|---|
| 會員公司名稱 | V | 測試設計有限公司 | |
| 電子信箱 | V | test@test.com | |
| 聯繫電話 | V | 04-12345678 | 電話區碼要區隔開 |
| 公司產業性質 | V |
金融服務 |
下拉式選單 需保留擴充、修改可能 |
| 所屬部門 | V | ○業務部 ○行銷部 ○資訊部 ○其他,______ |
選擇項目、勾選其他則由會員自行填寫 |
| 負責業務 | 專案企劃、廣告業務 | 開放會員自由填答 | |
| 資訊系統操作熟悉度 | ○非常熟悉 ○還算熟悉 ○普通 ○不太熟悉 ○時常遇到障礙 |
可能會修改 |
為了溝通、討論方便,建議將每個網頁頁面獨立成一張表格,勿將所有頁面欄位資料都擺在一起。
如何降低規劃系統網站發生邏輯、流程、功能規劃遺漏?
規劃邏輯多、流程功能複雜的系統網站最怕發生遺漏的部分,在討論或網站企劃初期若沒有規劃完善,日後很有可能需要額外補強、甚至大改網站邏輯。您可以利用「使用者操作流程路徑檢視」的方法進行規劃檢查,主要有以下三步驟:- 1.設置動作節點:在使用者選擇、操作、執行的地方設置節點。
- 2.列出行為動作:於節點處列出使用者所有可能在網站內執行的動作,或列出需要系統程式判斷的動作、準則。
- 3.操作路徑檢視:重複以上兩個步驟「設置節點」、「列出行為動作」直到完成整個網站流程操作圖,並逐一檢視每條操作路徑是否有規劃遺漏的地方。
以下是購物網站內選擇產品、庫存檢查操作流程範例圖(僅節錄部分流程):

↑「使用者操作流程路徑檢視」圖,方框表示節點與後續可能進行的動作,每條箭頭都是一條路徑,並利用不同顏色、圖標表示不同動作。
功能、邏輯越多的網站繪製出來的「使用者操作流程路徑檢視」越大,利用此方式可降低規劃時產生的遺漏。若擔心遺漏的部分太多,可交由製作經驗豐富的網頁設計公司協助您。
評估網站系統使用流量、資料量,作為主機伺服器架設方案選擇的參考依據
每個網站都需要搭配一組主機伺服器維持網站運作,主機伺服器的規格組合有非常多種,對於功能、邏輯較多的網站應該選用搭配哪種主機伺服器?參柒設計建議可從網站平台系統的使用月流量、網站資料量多寡進行評估。流量越大或資料量越多的網站越耗費主機資源,需要更高規格的主機才能提供穩定的使用者操作瀏覽體驗。升級主機伺服器的規格不單單只靠主機記憶體,也需要其他規格項目輔助,如系統容量、CPU中央處理器(或vCPU虛擬處理器)、線路頻寬等。如果您的系統網站是初次建置,沒有先前資料可以參考用以評估流量、網站資料量,則可考慮採用「可逐步升級的主機架構」,隨著流量、網站資料量的增加成長,再慢慢升級調整規格。若考量要為使用者提供更穩定的、無法中途中斷太久、有完善備援機制的主機伺服器,就要考量建構擁有異機異地救援機制的雲端主機伺服器架構。
網頁設計公司擁有網站功能、邏輯規劃能力,但仍無法精通各行各業實際運作的規則、操作需求,因此務必把您的需求盡量整理、描述統整交給網頁設計公司,網頁設計公司才有辦法幫您整理釐清邏輯、客製規劃符合您期望的網站喔!參柒設計擁有豐富的大型資訊平台網站建置經驗,歡迎與我們專業團隊諮詢!
您可能有興趣的文章

2022-01-04
架設跨境電子商務網站平台應該注意什麼?
本文以自架跨境電子商務網站平台逐一介紹探討跨境金流、匯率方式、跨境物流、表單欄位、主機伺服器等,跨境電商網站建置時應考量注意的項目。

2021-12-07
5個網頁文案規劃小技巧,增加企業品牌網站設計質感!
如何增加網頁內容排版設計質感?為您介紹五種網頁文案規劃技巧,初期先將文案規劃好,後續交由網頁設計師排版更能為您打造獨特視覺質感!

2021-10-12
結合社群媒體功能優化網站吧!
網站優化包含讓使用者操作更簡便,利用Facebook、Line等社群媒體的高普及率與使用率,透過程式串接使網站操作更加簡便。本文整理6種社群媒體提供可附加於網站的功能、API串接程式及相關注意事項。
