如何因應搜尋引擎修改網頁標題、網頁描述於搜尋結果的呈現?
2022-01-11
網站優化
網站的網頁標題、網頁描述被搜尋引擎改寫該如何因應?本文帶您了解Google全新網頁標題演算法的判斷依據、對網站排名的影響、因應方式、好的網頁標題撰寫規劃方法。

網頁標題(meta title)、網頁描述(meta description)於關鍵字搜尋結果呈現的文字內容會影響使用者點擊進入網站的意願,網頁的標題和描述可謂網頁於搜尋結果頁的招牌。網站上線前建議依照規範設定好每個網站頁面的網頁標題、網頁描述:
請記得每個網頁頁面都要設定不同的網頁標題、網頁描述!

若您的網站遇到此狀況請不要擔心,也不表示您使用了錯誤的網站優化方法,下文將繼續解釋、介紹因應處理的方式。
註:目前(2021年)搜尋引擎尚未對網頁描述(meta description)判斷演算法做變更。
但有可能會產生其他情境而間接影響網站排名,承如本文第一段提及,由於網頁標題呈現的文字有可能影響使用者進入網站的意願,被搜尋引擎變更標題呈現於搜尋結果後,有可能降低使用者點擊進入網站的意願。當網站點擊率下降後,可能間接對網站排名產生不利的影響。
https://www.seowl.co/title-rewrite-checker/ (由於網站流量較大,有時可能發生無法使用狀況,請耐心等待)

↑使用步驟
下圖介紹資料分析範例:

↑透過網站工具可輕鬆列出原始設定標題與被搜尋引擎改寫後的標題差異。
網頁設計與優化同步進行 - 參柒設計 (採用符號 – 與網站品牌名稱隔開)
2. 注意文字字數:與網站(品牌)名稱加起來的網頁標題字數建議不超過28個中文字或56個純英文數字。
3. 勿充塞關鍵字:當網頁標題出現兩次同組關鍵字組時,即有可能被搜尋引擎改寫標題。雖然關鍵字很重要,但也請勿充塞、保持閱讀的自然。
4. 避開重複標題:每個網頁都有獨立的內容,理當要有不同的網頁標題,請勿將同一組網頁標題同時運用到多個頁面使用。
5. 留意有年份的標題:部分網站產品名稱、部落格文章標題有可能以銷售當下、發表年度命名,搜尋引擎有可能會根據網頁內容並在新一年度自動修改原始的命名,如以下範例:
----------
(原始標題) 2021年時尚趨勢 – XX設計
(修改標題) 2022年時尚趨勢 – XX設計
----------
6. 避免標點符號截斷:同時使用多個標點符號如「,」「、」「?」「|」等分隔關鍵字堆疊,搜尋引擎有可能會自行變更網頁標題,如以下範例:
----------
(原始標題)【台中】推薦的五大網頁設計公司!A品牌、B品牌、C品牌、D品牌、E品牌
(修改標題)【台中】推薦的五大網頁設計公司!A品牌、B品牌、C品牌
----------
7. 同時規劃H標籤文字內容:搜尋引擎已加入H標籤做為顯示網頁標題的判斷依據,因此網頁標題與H標籤(H1、H2、H3)必須同時規劃,兩者撰寫規劃不同的文字內容。
搜尋引擎致力為使用者提供更好的搜尋體驗,我們也不能排除未來搜尋引擎變更網頁描述的顯示判斷方式。對網站經營者來說,現階段主要功課還是致力提供品質優良的網站內容、良好的網站瀏覽體驗給網站使用者。除了遵循本文第一段提及的規範外,網頁描述、內文也請勿做關鍵字大量堆疊、充塞。
為了迎合搜尋引擎而忽略使用者需求,是本末倒置的作法。跟隨科技與演算法的進步,偷吃步的小技巧將一一被淘汰,以使用者為主且確保不偏離核心價值才是正確的道路。
想了解更多網站優化的策略嗎?歡迎與參柒設計專業網頁設計團隊諮詢!
網頁標題、網頁描述在搜尋結果的功用
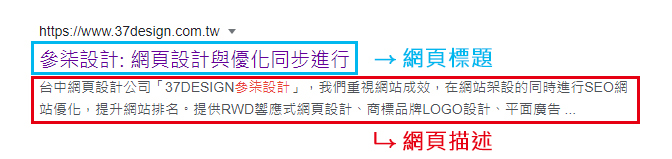
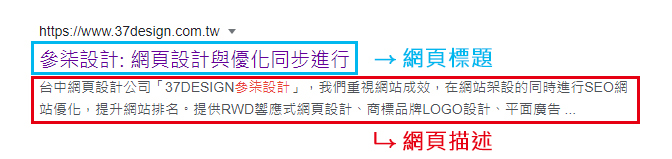
要在網路尋找一個產品或是一項資訊,通常會利用搜尋引擎輸入要尋找產品、資訊的相關關鍵字,此時搜尋引擎會列出一連串搜尋結果,至於使用者要不要點擊連結網址進入該網站繼續瀏覽,決策依據除了依照自然搜尋結果的網站排名外,多數使用者會先閱讀網頁標題與網頁描述的內容再做出決定,如下圖:
網頁標題(meta title)、網頁描述(meta description)設定規範
- ● 網頁標題:與網站名稱合起來不超過28個中文字或56個純英文數字。
- ● 網頁描述:請輸入不超過80個中文字或160個含空格的英文、數字。
請記得每個網頁頁面都要設定不同的網頁標題、網頁描述!
搜尋結果呈現網頁標題、網頁描述的文字敘述與設定值不同
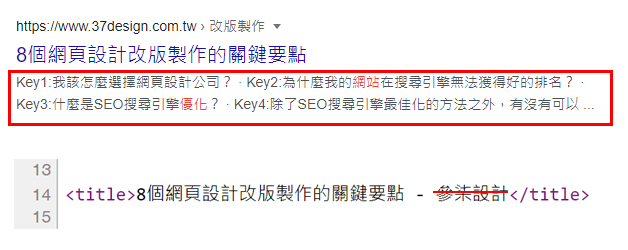
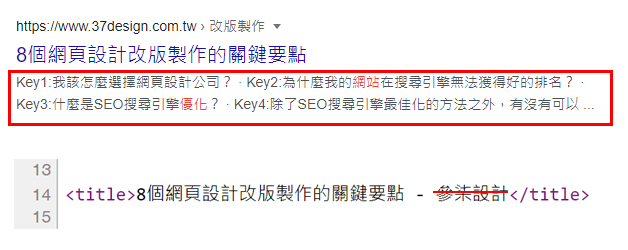
雖然我們可以預先設定好網頁標題、網頁描述的文字敘述,但搜尋引擎為了提供使用者良好的搜尋體驗,會根據使用者輸入不同的關鍵字組自行更換網頁標題、網頁描述,如下圖:
↑搜尋引擎自行改變網頁標題、網頁描述,網頁標題被去除網站名稱;網頁描述被改為內文標題。
若您的網站遇到此狀況請不要擔心,也不表示您使用了錯誤的網站優化方法,下文將繼續解釋、介紹因應處理的方式。
Google針對網頁標題(meta title)設置全新演算法
Google於2021年8月調整了網頁標題的演算法,本次調整主要是納入更多的判斷依據,降低在網頁標題充塞關鍵字的網站排名,期望能為使用者帶來更好的搜尋體驗。除了原本的網頁標題外,還納入了H標籤(H1、H2)、主要又顯眼的文字(例如文字加粗或改變顏色),並且表明「無論使用者利用哪組關鍵字搜尋,於搜尋結果頁面呈現的標題皆相同」。註:目前(2021年)搜尋引擎尚未對網頁描述(meta description)判斷演算法做變更。
新、舊版本網頁標題於搜尋引擎上判斷差異
以下列出新版搜尋引擎判斷與舊版的差異:- 1.新版標題會由搜尋引擎自行判斷原始網頁標題(meta title)的好壞,並由搜尋引擎自行更改標題文字內容。
- 2.新版搜尋引擎自行判斷標題品質好壞,品質差則修改自行標題,並依據網頁內容標題(H1、H2、H3標題)、其他主要顯眼的文字…進行變更。
網頁標題被修改了,會影響網站排名嗎?
很多人都想知道,網頁標題被搜尋引擎自行修改了,會不會影響現有網站排名?Google官方有給出明確的答案:「不會!」。但有可能會產生其他情境而間接影響網站排名,承如本文第一段提及,由於網頁標題呈現的文字有可能影響使用者進入網站的意願,被搜尋引擎變更標題呈現於搜尋結果後,有可能降低使用者點擊進入網站的意願。當網站點擊率下降後,可能間接對網站排名產生不利的影響。
如何得知網頁標題被修改?
以下提供一個簡單方便的網站工具供您查詢:https://www.seowl.co/title-rewrite-checker/ (由於網站流量較大,有時可能發生無法使用狀況,請耐心等待)

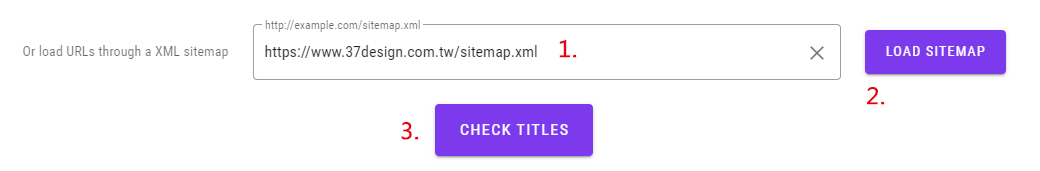
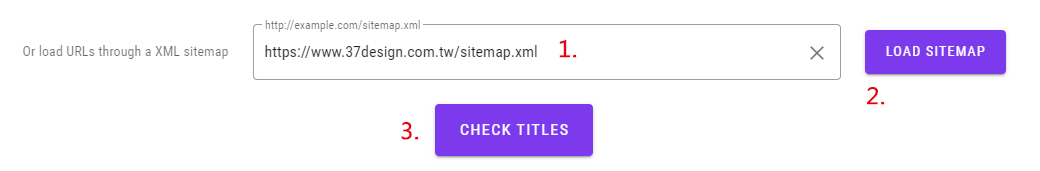
↑使用步驟
- 1.請輸入網站Sitemap網址
- 2.點擊「LOAD SITEMAP」按鈕讀取資料
- 3.點擊「CHECK TITLES」進行資料分析
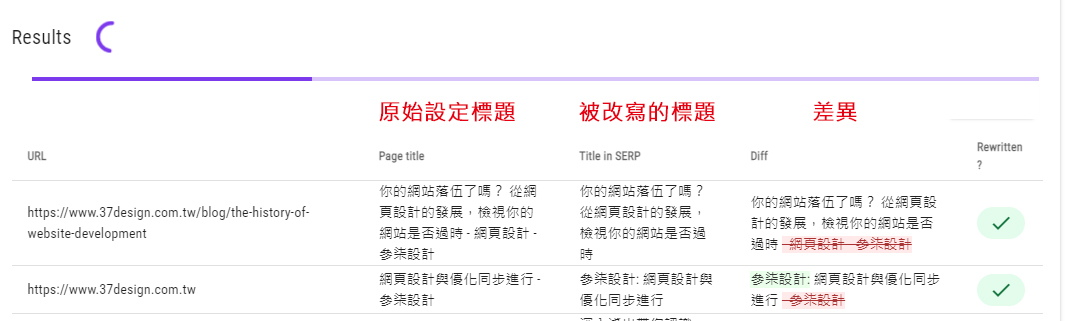
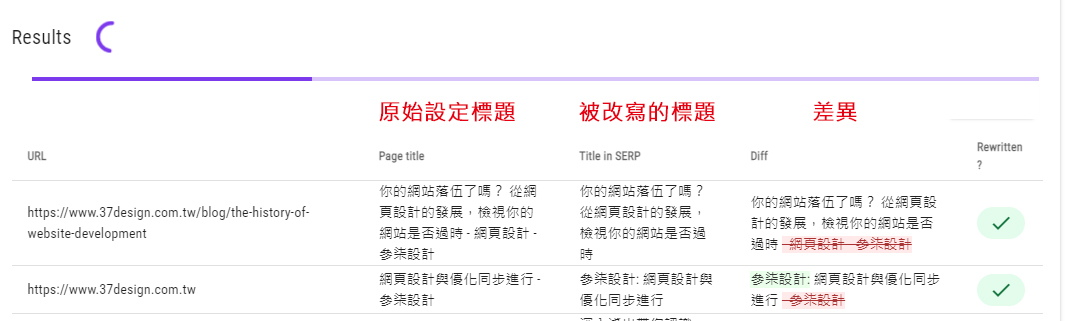
下圖介紹資料分析範例:

↑透過網站工具可輕鬆列出原始設定標題與被搜尋引擎改寫後的標題差異。
如何因應搜尋引擎對網頁標題演算法判斷更新?
- 1.網頁標題仍是搜尋引擎重要判斷的依據,不能放棄。
- 2.可先維持原先的網頁標題設定,不用刻意依照被更改後的結果調整網頁標題。如果現有網站標題被改寫幅度較大,則建議重新規劃網頁標題撰寫策略。
- 3.由於搜尋引擎演算法提高了H標籤(H1、H2、H3)的重視度,必須重新檢查網站使用H標籤的地方是否適宜,或重新建構H標籤網站優化策略。
如何撰寫規劃網頁標題?
1. 保留網站(品牌)名稱:網頁標題後方十分建議加入自己的網站(品牌)名稱,並與頁面標題利用符號隔開,如以下範例:網頁設計與優化同步進行 - 參柒設計 (採用符號 – 與網站品牌名稱隔開)
2. 注意文字字數:與網站(品牌)名稱加起來的網頁標題字數建議不超過28個中文字或56個純英文數字。
3. 勿充塞關鍵字:當網頁標題出現兩次同組關鍵字組時,即有可能被搜尋引擎改寫標題。雖然關鍵字很重要,但也請勿充塞、保持閱讀的自然。
4. 避開重複標題:每個網頁都有獨立的內容,理當要有不同的網頁標題,請勿將同一組網頁標題同時運用到多個頁面使用。
5. 留意有年份的標題:部分網站產品名稱、部落格文章標題有可能以銷售當下、發表年度命名,搜尋引擎有可能會根據網頁內容並在新一年度自動修改原始的命名,如以下範例:
----------
(原始標題) 2021年時尚趨勢 – XX設計
(修改標題) 2022年時尚趨勢 – XX設計
----------
6. 避免標點符號截斷:同時使用多個標點符號如「,」「、」「?」「|」等分隔關鍵字堆疊,搜尋引擎有可能會自行變更網頁標題,如以下範例:
----------
(原始標題)【台中】推薦的五大網頁設計公司!A品牌、B品牌、C品牌、D品牌、E品牌
(修改標題)【台中】推薦的五大網頁設計公司!A品牌、B品牌、C品牌
----------
7. 同時規劃H標籤文字內容:搜尋引擎已加入H標籤做為顯示網頁標題的判斷依據,因此網頁標題與H標籤(H1、H2、H3)必須同時規劃,兩者撰寫規劃不同的文字內容。
如何因應搜尋引擎改寫網頁描述?
與網頁標題一樣,網頁描述的文字內容也可能影響使用者點擊網站的意願。本次搜尋引擎變更僅針對網頁標題演算法調整,尚未針對網頁描述進行改變,目前僅知道搜尋引擎有可能節錄網頁內容(標題、內文)改寫您的網頁描述,尚未列出明確規則。搜尋引擎致力為使用者提供更好的搜尋體驗,我們也不能排除未來搜尋引擎變更網頁描述的顯示判斷方式。對網站經營者來說,現階段主要功課還是致力提供品質優良的網站內容、良好的網站瀏覽體驗給網站使用者。除了遵循本文第一段提及的規範外,網頁描述、內文也請勿做關鍵字大量堆疊、充塞。
為了迎合搜尋引擎而忽略使用者需求,是本末倒置的作法。跟隨科技與演算法的進步,偷吃步的小技巧將一一被淘汰,以使用者為主且確保不偏離核心價值才是正確的道路。
想了解更多網站優化的策略嗎?歡迎與參柒設計專業網頁設計團隊諮詢!
您可能有興趣的文章



