四個要點帶您了解如何管理維護網站內容
2022-07-20
網頁設計
如何利用網站管理後台維護網站文案、圖片、資料夾,並提升管理效率?網站圖片應選擇什麼格式?網站圖片檔案通常為多大?網站影片應該怎麼擺放、應選用什麼格式?本文帶您逐項解析。

您會先把上架的文案內容利用Word簡單編輯嗎?由於Word格式與HTML語法並不相通,請不要直接把Word排版直接複製貼到HTML編輯器內喔!

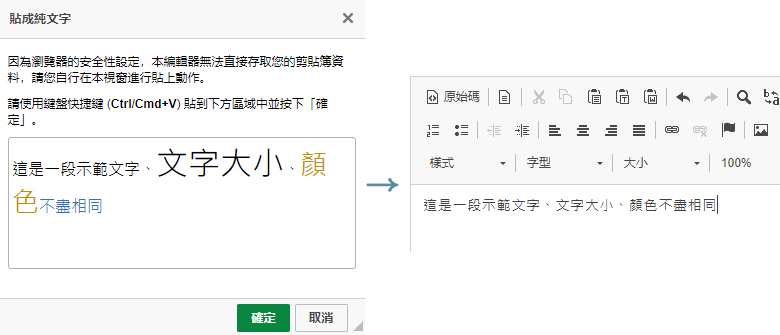
↑透過「貼成純文字」工具可消除既有文字格式

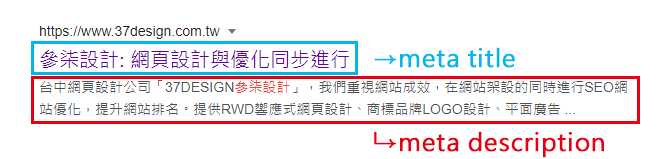
↑使用者利用關鍵字搜尋在Google搜尋引擎顯示結果,提供網頁標題、網頁描述,供使用者判斷是否點擊進入網站的意願。
【meta欄位字數規則】
1. 〈meta title〉不超過28個中文字或56個純英文數字
2. 〈meta description〉不超過80個中文字或160個含空格的英文、數字
meta欄位的文案撰寫建議搭配關鍵字優化策略,適當地加入關鍵字有助於網站優化、排名提升。更多關於關鍵字選用、優化請繼續閱讀本篇文章「關鍵字優化的三個步驟與觀念」。

雖然縮圖圖像〈og:image〉並非SEO搜尋引擎優化重要關鍵,但也建議每個頁面都需要規劃一張能夠代表該網頁的縮圖,有助於提升使用者點擊進入網站的意願,產品內容頁可直接取用產品封面照當作〈og:image〉。〈og:image〉設定的方式非常簡單,先將圖片傳至網站主機伺服器,並在網站後台對應欄位內填入圖片路徑即可。
【Facebook og:image縮圖圖像製作規則】
圖像檔案格式:jpg、png
圖像大小:1,200X630 px 、或小於寬邊1,200px 但維持1.9:1的圖片比例
圖像解析度:72dpi
色彩模式:RGB
【說明】
20211231-01.jpg (以日期與流水號命名,中間使用橫線區隔)
honey-lemon-juice.png (以圖片本身涵義的英文單字命名,方便辨識與後續管理)
網站文案內容編輯注意事項
透過網站管理後台HTML編輯器編輯文案內容
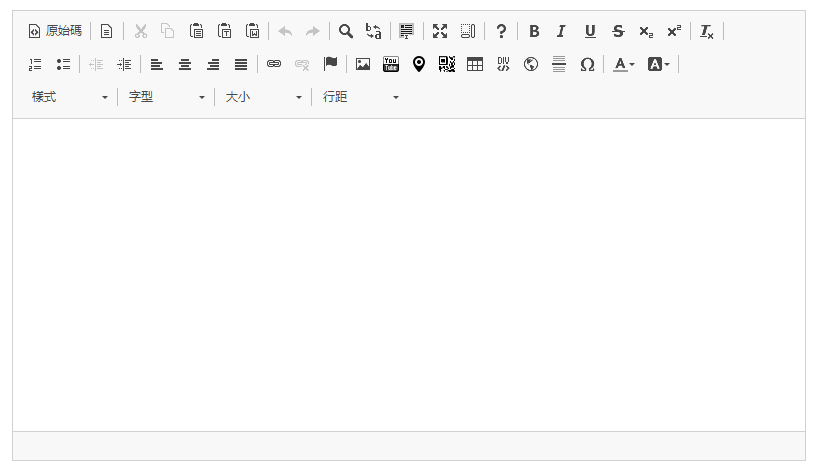
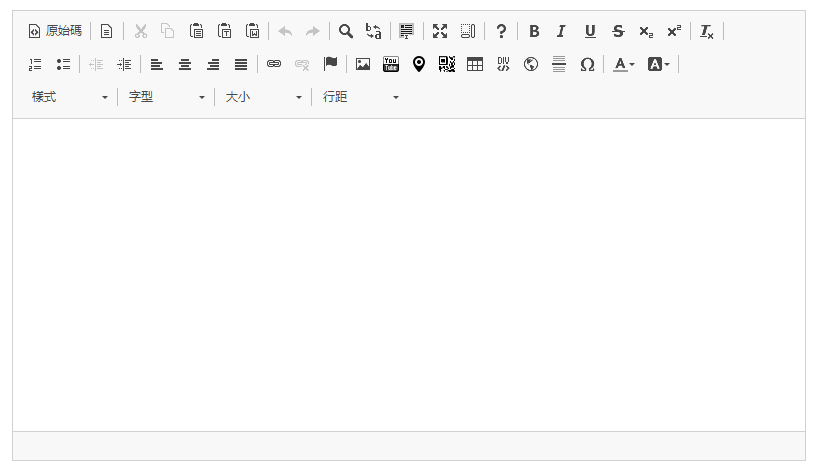
您可透過網站管理後台新增、編輯網站頁面,如部落格文章、產品上下架等。網頁內容的維護可透過「HTML編輯器」,讓不熟悉網頁HTML語法的您也能輕鬆操作、編輯文案內容,如下圖:
↑網站管理後台HTML編輯器,不會HTML程式語法的使用者也能輕鬆編輯內容
您會先把上架的文案內容利用Word簡單編輯嗎?由於Word格式與HTML語法並不相通,請不要直接把Word排版直接複製貼到HTML編輯器內喔!
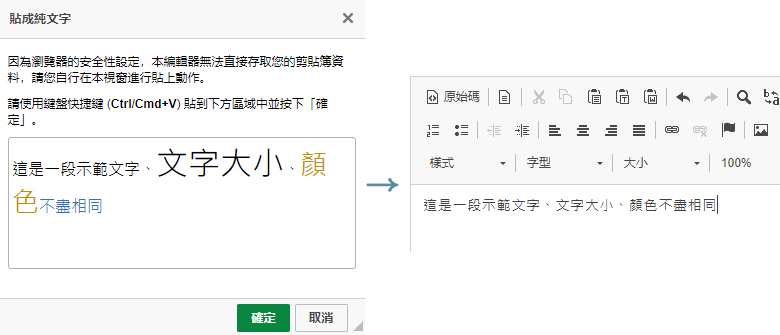
利用工具協助清除文字既有格式
如何消除既有的文字格式如文字大小、顏色?以下有兩個方法:- 1)將整段文字內容複製到記事本貼上。
- 2)透過HTML編輯器內「貼成純文字」工具,即可消除既有文字格式,如下圖所示:

↑透過「貼成純文字」工具可消除既有文字格式
利用HTML編輯器處理表格內容
響應式RWD網頁特性為可同時提供不同螢幕大小載具瀏覽,當文案有表格資料時,也請利用HTML編輯器處理表格內容。參柒設計提供的表格樣板工具可省去編輯響應式網頁程式語法時間、同時提供使用者優良的瀏覽體驗。SEO優化 meta欄位填寫
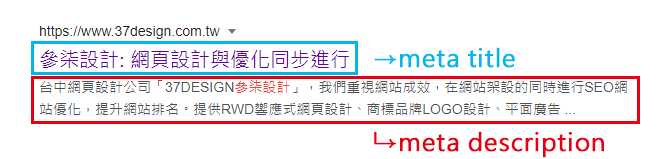
撰寫網頁文案時別忘記一同規劃〈meta title〉、〈meta description〉這兩個SEO優化欄位。這兩個欄位會影響使用者於搜尋引擎尋找網站時,第一眼辨識是否點擊進入網站的意願,如下圖說明:
↑使用者利用關鍵字搜尋在Google搜尋引擎顯示結果,提供網頁標題、網頁描述,供使用者判斷是否點擊進入網站的意願。
【meta欄位字數規則】
1. 〈meta title〉不超過28個中文字或56個純英文數字
2. 〈meta description〉不超過80個中文字或160個含空格的英文、數字
meta欄位的文案撰寫建議搭配關鍵字優化策略,適當地加入關鍵字有助於網站優化、排名提升。更多關於關鍵字選用、優化請繼續閱讀本篇文章「關鍵字優化的三個步驟與觀念」。
社群優化欄位填寫
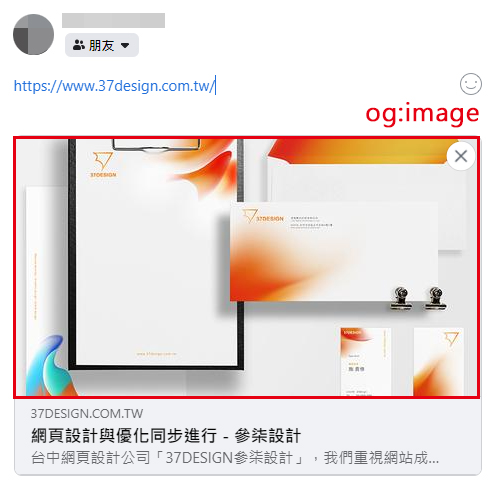
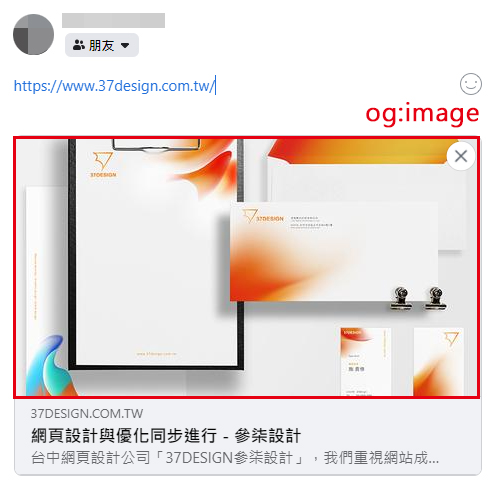
以Facebook社群平台為例,社群標籤優化欄位除了title、description外還有〈og:image〉(縮圖圖像)的欄位,當一位使用者分享網址到社群帳號上時,會在該貼文出現標題(title)、描述簡介(description)、縮圖(image),如以下畫面:
↑將網址分享於Facebook平台貼文,會顯示文章標題(title)、描述簡介(description)、頁面縮圖(image)
雖然縮圖圖像〈og:image〉並非SEO搜尋引擎優化重要關鍵,但也建議每個頁面都需要規劃一張能夠代表該網頁的縮圖,有助於提升使用者點擊進入網站的意願,產品內容頁可直接取用產品封面照當作〈og:image〉。〈og:image〉設定的方式非常簡單,先將圖片傳至網站主機伺服器,並在網站後台對應欄位內填入圖片路徑即可。
【Facebook og:image縮圖圖像製作規則】
圖像檔案格式:jpg、png
圖像大小:1,200X630 px 、或小於寬邊1,200px 但維持1.9:1的圖片比例
圖像解析度:72dpi
色彩模式:RGB
網站圖片製作注意要點
網頁適用圖片格式
網頁圖片格式有許多種,以下列出網頁常見的圖片格式與運用比較,您可以依照需求選擇圖片製作的格式:| 格式 | JPG | PNG | SVG |
|---|---|---|---|
| 圖像類型 | 點陣 | 點陣 | 向量 |
| 特性 | 最常見格式 | 帶透明度效果,可與背景融合 | 放大縮小不失真 |
| 常見運用 | 網站近乎9成5皆使用此格式,運用最廣泛 |
|
|
| 案例 |  |
 |
 |
【說明】
- 1.上列表格當中png的案例內表格背景加入淡黃色與jpg案例區別,jpg案例圖片四周仍帶有圖片本身白色,png案例圖片背景為去背(透明)狀態故可與任何顏色背景完全融合。
- 2.向量圖片格式具有放大縮小不失真特性,符合RWD隨著不同載具解析度放大縮小特性,但只適合LOGO、ICON、裝飾性設計等圖案類型;而jpg、png兩個格式會隨螢幕大小等比例縮放。
留意網頁圖片檔案大小與色彩模式、適時壓縮
許多人常常把印刷排版的圖片直接複製到網站內使用,這是非常不正確的網頁圖片編輯方式,印刷需要較大解析度(200~300dpi),網站僅需72dpi解析度,解析度越大檔案越大,檔案太大會影響網頁讀取速度,進而影響使用者網站瀏覽體驗。將圖片上傳至網站主機伺服器前可依照下方建議事項檢查:- 1.形象展示用圖片(首頁Banner、情境沙龍圖)寬邊不超過1,920px (像素)
- 2.其餘圖片(產品圖片、部落格文章配圖)寬邊通常落在600px~1,200px
- 3.圖片解析度72dpi
- 4.印刷品圖片要轉作網站使用記得把色彩模式調整為RGB模式
- 5.通常一張jpg或png檔案大小為200~800kb之間
圖片檔案名稱命名方式
圖片檔案名稱不要使用中文字、特殊符號命名,採用中文命名會使圖片網址、或主機伺服器搬遷時出現亂碼或檔名無法辨。圖片檔案名稱請使用半形英文(統一小寫)、數字的方式命名,若要區隔英文數字請使用橫線 – 或底線 _ 符號,其他特殊符號一律不使用。如以下舉例:20211231-01.jpg (以日期與流水號命名,中間使用橫線區隔)
honey-lemon-juice.png (以圖片本身涵義的英文單字命名,方便辨識與後續管理)
網站後台圖片資料夾命名與管理方式
除了圖片檔名命名要有邏輯,也為了避免未來網站圖片變多,可能耗費許多時間尋找、修改圖片,建議在網站後台圖片管理伺服器事先建立好檔案管理,可大幅提升管理效率,以下提供四項資料夾命名與管理方式:- 1.如同圖片檔名命名規則,請使用英文、數字、橫線方式命名資料夾名稱
- 2.依網站單元區分第一層:如關於我們(about)、最新消息(news)、活動資訊(event)、產品介紹(product)、部落格(blog)等…
- 3.再依次單元或次分類命名:關於我們底下擁有其他子頁,如品牌介紹(brand)、品牌歷史(history);再以衣著服裝網站產品為例,可利用服裝款式分類作為資料夾區隔命名,如外套(jacket)、牛仔褲(jeans)、西裝(suit)。
- 4.採用年度、月份、日期命名:若該單元圖片較多、且缺乏系統性規則分類,如最新消息、部落格單元圖片,可採用時間的方式命名,如以下結構:單元下頂層資料夾採用年度(2021)→次層採用月份(12)→次次層採用日期(31)。
- ※ 依照圖片張數決定資料夾層級數
網站影片放置規劃
利用第三方影音平台空間、流量資源
為了節省網站主機流量、空間,建議將影片上傳至Youtube等影音平台,再嵌入回網站內,此情形下使用者在網站內瀏覽影片會採用Youtube的流量資源。將影片上傳至Youtube上不但節省流量資源,同時也可獲得曝光機會。做為網站區塊的形象短片
有越來越多網站會以影片取代靜態圖片,作為網站形象、傳達品牌精神的一環。建議此類型影片長度不要過長,並需處理為mp4的格式,目前HTML5程式語法有內建支援撥放mp4格式的影片。網站內容更新後,提交網站Sitemap給搜尋引擎
當網站內容新增、修改後,請記得到Google Search Console管理介面將Sitemap.xml提交給搜尋引擎,即時讓搜尋引擎知道您的網站已更新,請爬蟲程式再來檢索一次網站,讓新的網頁內容盡快曝光、更好的排名位置!您可能有興趣的文章

2022-01-11
如何因應搜尋引擎修改網頁標題、網頁描述於搜尋結果的呈現?
網站的網頁標題、網頁描述被搜尋引擎改寫該如何因應?本文帶您了解Google全新網頁標題演算法的判斷依據、對網站排名的影響、因應方式、好的網頁標題撰寫規劃方法。

2021-12-07
5個網頁文案規劃小技巧,增加企業品牌網站設計質感!
如何增加網頁內容排版設計質感?為您介紹五種網頁文案規劃技巧,初期先將文案規劃好,後續交由網頁設計師排版更能為您打造獨特視覺質感!

2021-06-23
善用免費工具蒐集關鍵字,你也能做到的網站優化─關鍵字優化
我想要優化網站,有哪些方法可以協助我蒐集網站關鍵字?本篇文章將介紹各種免費工具、方法來協助您蒐集關鍵字、對網站進行關鍵字優化。
