網站動畫、特效類型解析與製作準備
2023-03-22
網頁設計
感謝大家對於先前發表的「酷炫有趣的網站特效動畫、網頁互動效果」文章獲得許多迴響,陸續收到製作網站動畫、特效的問題。參柒設計彙整大家的回覆,並整理出了四項要點:
範例網站連結:點我進入
範例網站連結:點我進入 (GIF動畫範例:左上、右上旗幟;文字標題附近設計搭配)
範例網站連結:點我進入 (提醒您:本網頁將另開視窗,請多加利用滾輪上下捲動頁面)
表現形式:
剛進入網站、或於頁面間切換您可能會看到由LOGO組成或圓圈旋轉的轉場動畫。網頁內容須由瀏覽器讀取完程式碼、圖片等資料後才會出現在使用者面前,遇到內容圖檔較多、或帶有影片的網頁建議搭配開場、轉場動畫,此作法可讓使用者知道頁面讀取進度、具提示效果,避免看到空白畫面影響網站瀏覽體驗。
範例網站連結:點我進入
表現形式:
範例網站連結1:點我進入
範例網站連結2:點我進入
當網頁內容文字、圖片較多時,為了引導使用者閱讀內容,可加入類似Power Point内鍵動畫效果,可製作的效果十分多元、也不算太困難。
表現形式:
為了讓使用者知道操作、點擊後的結果,如測驗答題正確與否、是否點擊到預期物件、連結下一個事件,畫面需要適當的提示、指引使用者繼續操作,繼續完成預期動作、任務。
表現形式:
想增添網站質感、塑造品牌網站可以考慮添加背景動畫,影片時間長度建議約1分鐘左右或以內、格式請使用.mp4,避免過度影響網頁讀取速度。
※本段並非先將影片上傳至影音平台再嵌回網站的製作方式。
此外也可採用客製程式開發背景動畫、特效,表現更多元、酷炫的形式,如利用滑鼠游標製造特效(波浪紋路、雲霧狀、動態粒子、色彩變化等)。
表現形式:物件(圖片、按鈕)依照指定路徑移動
網頁物件(圖片、按鈕)可經由程式碼設定好路徑後,依照編程(觸發事件、時間順序)移動到指定位置,達成特殊的視覺效果。
範例網站連結:點我進入
表現形式:數字跳動、翻牌
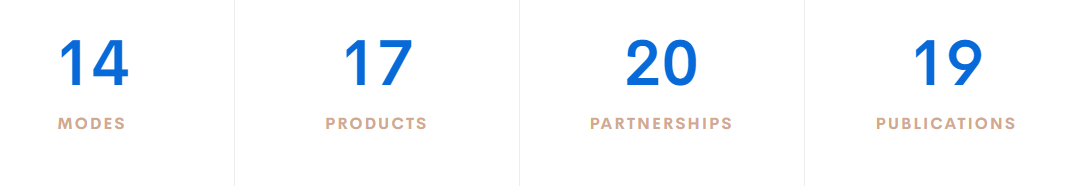
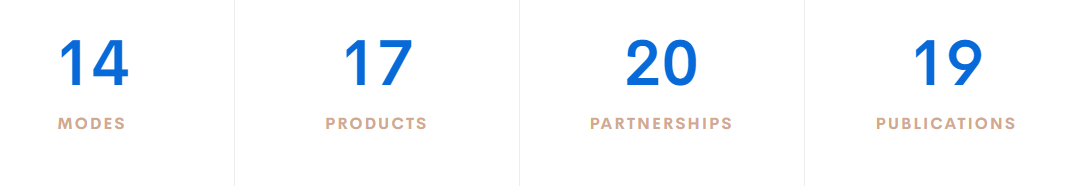
比起純文字內容,數據化資料可讓讀者更有記憶點,品牌企業常利用數據資料表達自身優勢,譬如服務客戶數、訂單營業額、年度減碳量等,為了強化數字數據,可加入計數跳動、翻牌特效吸引讀者目光。一項正在倒數計時的活動、測驗、迎接新年,這些需要運用到時間提示的網站也適合加入此特效。

範例網站連結:點我進入

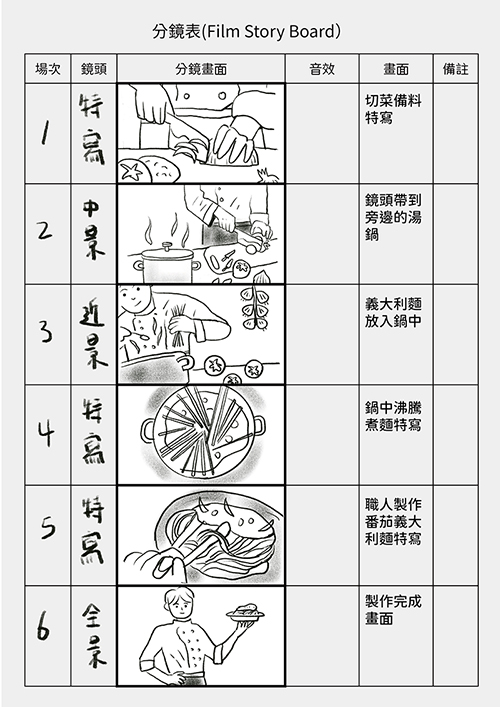
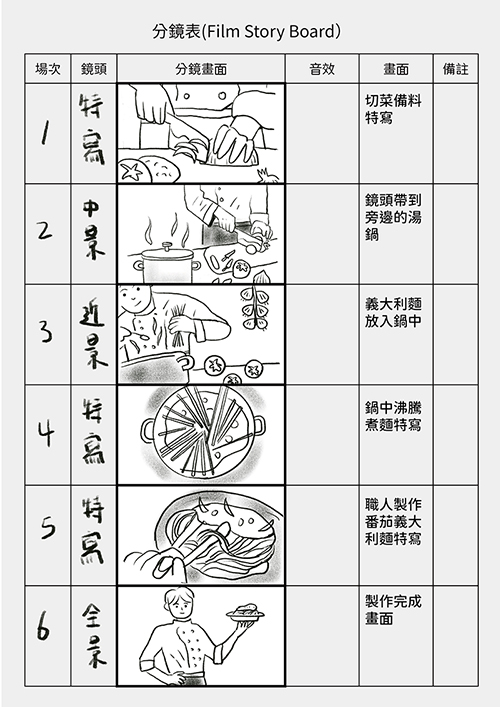
若您沒辦法提供如同上圖的動畫腳本設計示意圖,請盡量使用文字表達動畫製作需求。相對較簡單的循環動畫,例如行人走路、一杯冒煙的咖啡、風吹落葉等,則可省略腳本設計的步驟,但仍需訂出速率、方向基本參數設定。
設計人物角色動畫時,需要做深入的描繪設定,如:性別、穿著搭配、畫風等,尤其穿著搭配與畫風十分多變,請盡量提供參考圖片。人物的畫法主要區分為向量、點陣,畫法複雜度的不同也會影響網站動畫製作方式。
決定動畫風格後,接著訂出動畫佔網頁的區塊大小,同時考量RWD響應式網站縮放的特性,就可知道動畫應該做成點陣、還是向量格式。
最後還是建議盡量將製作需求表達完整、提供參考資料或腳本規劃,再交由網頁設計公司評估。歡迎與參柒設計專業團隊一起討論您的網站動畫、特效製作需求!
- 1.網站動畫、特效的製作技術有哪些、
- 2.常見的網站動畫、特效類型、
- 3.製作網站動畫、特效需要提供哪些資料與網頁設計公司溝通、討論?、
- 4.如何評估網站動畫素材應使用的格式?
網站動畫、特效的製作技術有哪些?
網站動畫、特效可利用撰寫程式碼、製作動態圖片或影片等方式達成,也可以依照需求選用不同圖片格式與程式碼搭配出想要的效果,以下介紹常見的製作技術:程式 - CSS動畫
比較簡單的動畫如淡入/淡出、旋轉、移動、放大縮小、簡易循環動畫可使用CSS達成。範例網站連結:點我進入
程式編譯
CSS可控制的語法不如程式碼自由度大、多元、效果華麗,例如利用滑鼠游標製造波浪紋路、即時統計數據圖表(折線圖、長條圖、圓餅圖等)、動態粒子特效、3D互動效果、不規則路徑動畫、顏色漸層輪替等。GIF元件動畫
GIF本身是動畫圖片格式,雖然具備自由表現的優勢但GIF格式仍有其缺點:(1) 動畫展現的範圍侷限於圖片本身大小範圍內、(2)圖片尺寸不適合太大,以免影響網頁運行範例網站連結:點我進入 (GIF動畫範例:左上、右上旗幟;文字標題附近設計搭配)
圖片、程式混搭製作
在RWD網站普及的今日,為了避免圖片縮放造成失真,在某些製作條件下可使用.svg向量圖片格式搭配程式製作動畫,一樣可達成類似GIF效果,同時具備更輕量化、修改維護較容易的優點。範例網站連結:點我進入 (提醒您:本網頁將另開視窗,請多加利用滾輪上下捲動頁面)
常見的網站動畫、特效類型
網站什麼地方適合加入動畫、特效?什麼情境下可使用網頁動畫?以下帶您介紹六種網站動畫、特效類型:網站開場、頁面轉場動畫
適合網站類型、情境:網站頁面內容、圖片較多,或擁有內嵌影片、複雜特效動畫表現形式:
- 1. 0~100% Loading 讀取
- 2. 圓圈旋轉
- 3.LOGO圖形由黯淡到清晰、逐漸成形
剛進入網站、或於頁面間切換您可能會看到由LOGO組成或圓圈旋轉的轉場動畫。網頁內容須由瀏覽器讀取完程式碼、圖片等資料後才會出現在使用者面前,遇到內容圖檔較多、或帶有影片的網頁建議搭配開場、轉場動畫,此作法可讓使用者知道頁面讀取進度、具提示效果,避免看到空白畫面影響網站瀏覽體驗。
範例網站連結:點我進入
閱讀輔助動畫
適合網站類型、情境:網站頁面文字、圖片較多表現形式:
- 1. 淡出、浮現
- 2. 翻牌
- 3. 色塊帶出
- 4. 改變色調
範例網站連結1:點我進入
範例網站連結2:點我進入
當網頁內容文字、圖片較多時,為了引導使用者閱讀內容,可加入類似Power Point内鍵動畫效果,可製作的效果十分多元、也不算太困難。
互動回饋動畫
適合網站類型、情境:點擊互動遊戲網站、測驗網站表現形式:
- 1. 回饋小動畫
- 2. 特定物件出現或改變外觀
- 3. 按鈕、區域變色
為了讓使用者知道操作、點擊後的結果,如測驗答題正確與否、是否點擊到預期物件、連結下一個事件,畫面需要適當的提示、指引使用者繼續操作,繼續完成預期動作、任務。
網頁背景動畫
適合網站類型、情境:品牌塑造、打造視覺印象、增添互動表現形式:
- 1. 內嵌影片
- 2. 程式客製動畫
想增添網站質感、塑造品牌網站可以考慮添加背景動畫,影片時間長度建議約1分鐘左右或以內、格式請使用.mp4,避免過度影響網頁讀取速度。
※本段並非先將影片上傳至影音平台再嵌回網站的製作方式。
此外也可採用客製程式開發背景動畫、特效,表現更多元、酷炫的形式,如利用滑鼠游標製造特效(波浪紋路、雲霧狀、動態粒子、色彩變化等)。
特定路徑動畫
適合網站類型、情境:品牌客製形象、互動場景網站表現形式:物件(圖片、按鈕)依照指定路徑移動
網頁物件(圖片、按鈕)可經由程式碼設定好路徑後,依照編程(觸發事件、時間順序)移動到指定位置,達成特殊的視覺效果。
範例網站連結:點我進入
計數翻牌動畫
適合網站類型、情境:展現數據成果、資料呈現、倒數計時表現形式:數字跳動、翻牌
比起純文字內容,數據化資料可讓讀者更有記憶點,品牌企業常利用數據資料表達自身優勢,譬如服務客戶數、訂單營業額、年度減碳量等,為了強化數字數據,可加入計數跳動、翻牌特效吸引讀者目光。一項正在倒數計時的活動、測驗、迎接新年,這些需要運用到時間提示的網站也適合加入此特效。

範例網站連結:點我進入
製作網站動畫、特效需要提供哪些資料與網頁設計公司溝通、討論?
提供參考網站
動畫、特效比較難用口語敘述、文字表達,最直接的方式還是尋找參考網站,再與網頁設計公司溝通、討論。若遲遲找不到中文參考網站,不妨利用關鍵字試著尋找其他語系網站,或者盡量表達對動畫的需求後,再請網頁設計公司提供建議、協助判斷。動畫腳本、人物風格設定
製作動畫通常需要腳本設計規劃,以分鏡的方式拆解動畫每一關鍵畫面,如:觀看視角、人物或動作說明、移動軌跡(運動)方向等如下圖:
若您沒辦法提供如同上圖的動畫腳本設計示意圖,請盡量使用文字表達動畫製作需求。相對較簡單的循環動畫,例如行人走路、一杯冒煙的咖啡、風吹落葉等,則可省略腳本設計的步驟,但仍需訂出速率、方向基本參數設定。
設計人物角色動畫時,需要做深入的描繪設定,如:性別、穿著搭配、畫風等,尤其穿著搭配與畫風十分多變,請盡量提供參考圖片。人物的畫法主要區分為向量、點陣,畫法複雜度的不同也會影響網站動畫製作方式。
素材元件拆解準備
先前已經準備好製作素材、預設好風格、公仔人物已完成元件拆解,就可以連同需求想法一併整理提供給網頁設計公司評估。如何評估網站動畫素材應使用的格式?
動畫的基本單位是圖片,圖片又有許多格式如可留白去背效果的PNG、可製作動態效果的GIF、放大縮小不失真的SVG等,各有不同的優缺點、適用情境,不同畫風的素材也會影響動畫製作方式,大致上還是可利用圖片的兩種特性:點陣、向量作為初期評估。決定動畫風格後,接著訂出動畫佔網頁的區塊大小,同時考量RWD響應式網站縮放的特性,就可知道動畫應該做成點陣、還是向量格式。
最後還是建議盡量將製作需求表達完整、提供參考資料或腳本規劃,再交由網頁設計公司評估。歡迎與參柒設計專業團隊一起討論您的網站動畫、特效製作需求!
您可能有興趣的文章

2022-10-12
3招教您如何節省網頁設計建置預算、時間或營運成本
網站建置主要分成全客製化、設計套版兩種開發模式,除了比較各家網頁設計公司報價、服務優勢外,還有哪些方法可以降低網站製作、後續營運成本?本文提供3個方法向您介紹。

2022-04-21
高彈性客製化開發!滿足特殊需求的網站建置方式
您在尋找能夠製作客製化的網頁設計公司嗎?本文帶您剖析三種高彈性客製化網站開發方式,利用全客製架構的網站前台與管理後台滿足您的建置需求。

2021-12-21
酷炫有趣的網站特效動畫、網頁互動效果
哪些網站比較適合加入特效動畫或互動效果呢?網頁特效動畫大抵有哪些效果呈現方式?加入特效動畫後的網站,製作上又有哪些注意事項?本文帶您逐一介紹。
